(iCOM) Hiện tại, rất nhiều website sử dụng trang chủ dưới dạng static (tĩnh) và
để Blog ở một trang khác. Mục đích để làm gì? Thường thì họ muốn giới
thiệu một cái gì đó đặc biệt từ website để giúp cho nâng cao lợi ích cho
bản thân. Hầu như bây giờ hiện tại người ta thường tạo ra một trang
landing page (static) nhằm giới thiệu về các dịch vụ, sản phẩm để tăng
doanh thu vào dịch vụ và sản phẩm đó. Hôm nay mình xin hướng dẫn các bạn
cách thức để bạn có được một trang chủ tĩnh.
Tạo trang chủ dạng static cho Blogger
Ở bài viết này mình chỉ có thể hướng dẫn cách bạn cách để tạo ra nó mà
vẫn sử dụng được trang hiển thị bài viết, còn về việc bạn trang trí hoặc
làm ra trang chủ tĩnh đó như thế nào thì nó phụ thuộc vào bạn.
Đầu tiên đăng nhập vào Blogger » Trang » Trang mới » Trang trống
Đầu tiên đăng nhập vào Blogger » Trang » Trang mới » Trang trống


v.d. sau khi hoàn tất đây là trang Static của mình.
Tiếp theo Blogger » Cài đặt » Tùy chọn tìm kiếm
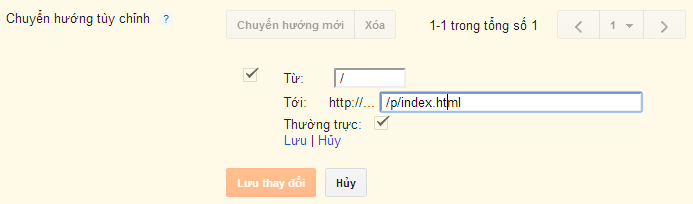
phía bên phải tại phần Lỗi và chuyển hướng các bạn chọn Chỉnh sửa ở Chuyển hướng tùy chỉnh tại phần từ các bạn thêm dấu / phần tới điền địa chỉ trang static lúc nãy bạn vừa tạo v.d. của mình /p/index.html, stick chọn thường trực và lưu lại.

Như vậy mỗi khi khách truy cập vào trang chủ của bạn sẽ bị chuyển hướng đến trang static, thế làm sao để xem blog? Đơn giản để xem blog, tại menu trang chủ của bạn, bạn sửa link truy cập thành domaincủabạn.com/index.html đường link này sẽ không bị chuyển hướng và vẫn hiện toàn bộ bài đăng của blog.
Nếu bạn muốn thay đổi đường link của nút trang chủ thành địa chỉ vào blog ở cuối mỗi bài đăng trên thanh chỉ hướng (page-navi) các bạn làm như sau:
Tìm đến thẻ
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
thay thế bằng thẻ này
<a class='home-link' expr:href='data:blog.homepageUrl + "index.html"'><data:homeMsg/></a>
Bạn có thể lưu lại và kiểm tra thành quả qua mình đạt được, việc thêm
trang dạng static sẽ giúp bạn có một website trông thật chuyên nghiệp,
bạn có thể tạo nội dung trang static định huống cho người dùng cái mà
website bạn đang thực hiện và xem nó có giúp bạn được gì không. Nếu bạn
cảm thấy bài viết chưa đầy đủ hoặc còn thắc mắc gì cứ thoải mái để lại
nhận xét ở dưới. Chúc bạn thành công!
Nguồn: kslzone






No comments:
Write nhận xét